- Выделяем текст жирным, курсивом и подчеркиванием
- Оформляем цитаты отдельно и в тексте
- Эти разные заголовки
- Отделение текста чертой
С помощью форматирование текста на странице можно добиваться того, чтобы текст выглядел более привлекательно и его было удобно читать. Форматирование текста делается при помощи тегов. Начнем.
Выделяем текст жирным, курсивом и подчеркиванием.
Если требуется выделить текст на странице жирным, то это можно сделать при помощи тега:
<b></b> – текст заключенный между этими тегами будет выделен жирным.
<strong></strong> – этот тег позволяет добиться такого же эффекта, как и <b>, отличие в том, что этим тегом акцентируют внимание, а тег <b> больше физически выделяет текст, в то время как <strong> выделяет текст логически.
<i></i> – текст заключенный между этими тегами будет выделен курсивом.
<em></em> – аналогичен <i>, отличие в нем также в акцентировании выделенного текста.
Следующий текст, который мы рассмотрим – это подчеркивание текста при помощи тега <u>.
<u></u> – все, что заключено между этими тегами, будет подчеркнуто.
Оформляем цитаты отдельно и в тексте.
Для оформления цитат используются теги <blockquote> и <cite>.
<blockquote></blockquote> – данный тег предназначен для выделения длинных цитат, текст заключенный внутри отображается как выровненный элемент с отступами слева и справа, а также сверху и снизу.
<cite></cite> – этот тег выделяет текст, как цитату, текст заключенный внутри помечается курсивом.
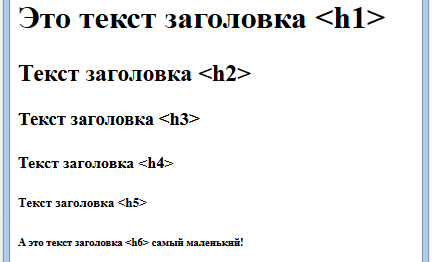
Эти разные заголовки.
Для того, чтобы разделять визуально текст, придуманы заголовки, их суть, акцентировать на себе свое внимание. В HTML можно выделить 6 разных заголовков. Это теги от <h1></h1> до <h6></h6>, у каждого заголовка должен быть открывающий и закрывающий тег, текст заключенный в них выделяется жирным и увеличен в размере, также браузер будет делать отступы перед и после заголовком.
Отделение текста чертой
Для отделения текста чертой используется тег <hr>. Он создает черту, если его поставить в конце текста, то браузер автоматически переведет строку, после проведет черту, если печатать текст после этого тега, то он, также буде начинаться с новой строки и расположится под чертой.
Все эти примеры можно посмотреть по адресу: http://primer.saitsami.ru/2.html