HTML (HyperText Markup Language) – язык гипертекстовой разметки. Это не язык программирования, как порой считают и неоднократно было слышно что-то вроде: «Я программирую на HTML…» Но тут нет программирования! Программирование идет лишь в тех случаях, когда пишут программу для решения каких-то задач, действий и т.д. А HTML – лишь язык для разметки страницы, то есть, Вы пишите текст, который будет отображаться на вашем сайте, а как он там будет выглядеть – это уже зависит от того, как вы его оформите!
Есть обязательные конструкции страницы, скелет, без которого страница в вашем браузере может отображаться совсем не так, как вы того хотите.
Основа страницы в большинстве случаев будет выглядеть так:
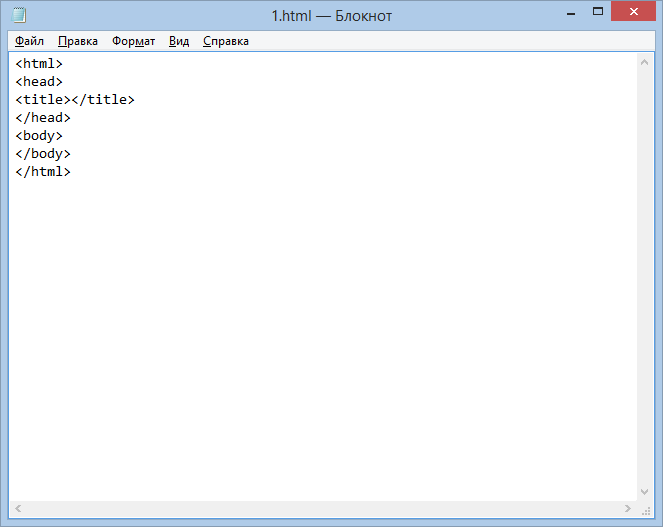
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Чтобы посмотреть, как это будет выглядеть в вашем браузере, создайте обычный текстовый файл, затем расширение .txt замените на .html или .htm, и сохраните файл. Далее откройте этот файл в блокноте и добавьте эти строки.
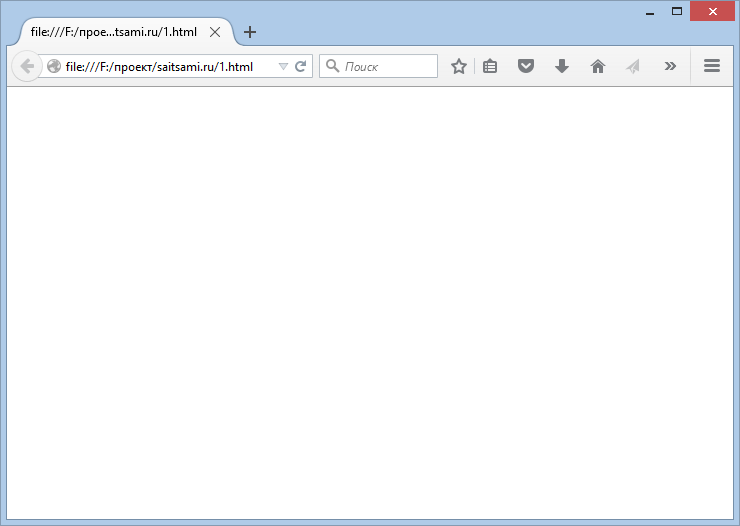
Для того, чтобы просмотреть результат, откройте ваш файл, в браузере.
Да, это пустая страница, все верно!
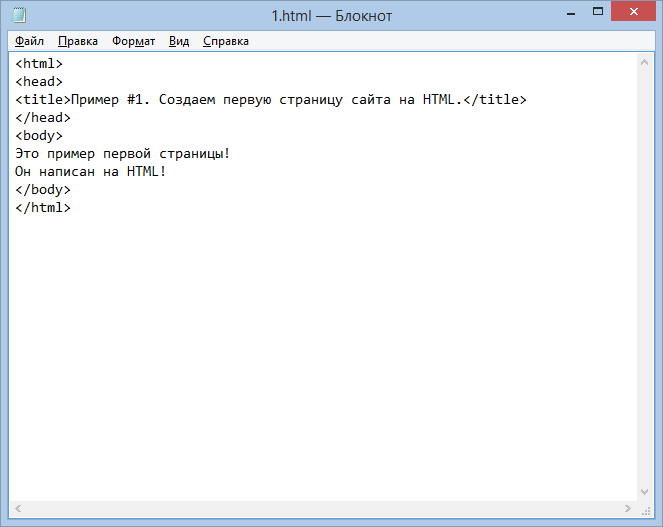
Для того, чтобы ее немного оживить, добавим туда название страницы и какой-нибудь текст на саму страницу! Открываем снова файл в блокноте, если вы успели его закрыть, и продолжаем в него писать. Я напишу следующее: в заголовке будет – «Пример #1. Создаем первую страницу сайта на HTML», а в теле страницы будет – «Это пример первой страницы! Он написан на HTML!»
Сохраняем файл и открываем его в браузере, если файл там уже открыт, то просто обновите страницу. Результат:
Да! Именно так! Так просто можно создать обычную страницу сайта и затем выложить её в интернет.
Разберем чуть подробнее конструкцию страницы.
<html></html> — в этих тегах, должно находиться все основное содержимое сайта, это основа страницы.
<head></head> — это «голова» страницы, в ней могут находиться некоторые теги, отвечающие за то, как будет выглядеть страница, грубо говоря тут находятся технические данные страницы.
<title></title> — здесь находится заголовок страницы, который отображается в названии вкладки.
<body></body> — это основная часть страницы, тело страницы, здесь размещается информация, которая должна отображаться пользователю, который зашёл к вам на страницу.
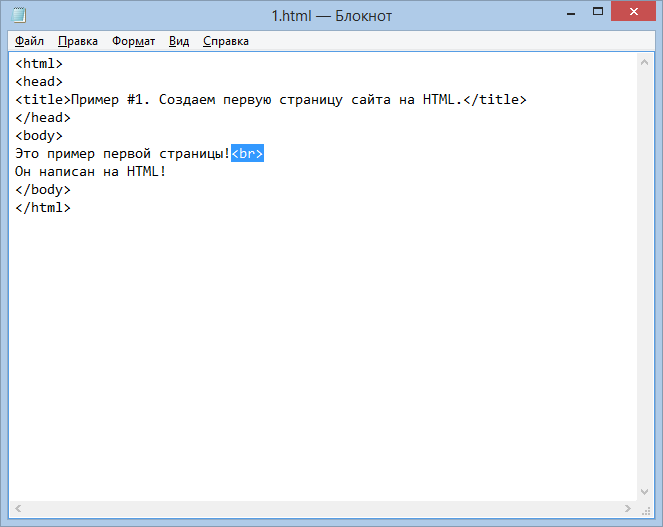
У кого-то могут возникнуть вопросы: «Почему в текстовом документе у нас текст на двух строках, а в браузере все попало в одну строку?»
А дело тут в том, что браузер – он работает, как интерпретатор того, что мы ему написали, и для того, чтобы он показал нам на двух строках, он должен получить инструкцию о том, что там должен быть перенос строки. В HTML такой инструкцией является тег <br>, добавьте его в конец строки и увидите результат:
Этот пример можно посмотреть по адресу: http://primer.saitsami.ru/1.html
Для просмотра кода страницы используйте контекстное меню и в нем пункт «Просмотр кода страницы» (Opera) или «Просмотреть исходный текст» (Chrome), «Исходный код страницы» (Firefox). Также вы можете использовать сочетание клавиш «Ctrl» + «U».
Более подробно о том, как работать с форматированием текста на странице мы поговорим в следующей статье.