- Параграфы;
- Блоки;
- Списки. Нумерованные, ненумерованные и вложенные;
- Таблица;
- Блоки без форматирования.
Параграфы
Выделение параграфов в тексте делается при помощи тегов <p></p>. Текст заключенный внутри этих тегов будет начинаться с новой строки, текст, который будет идти после окончания параграфа, также будет идти с новой строки.
В результате мы получаем параграф, который отделен от первой и второй строки.
При этом, как видим, также делаются межстрочные отступы до и после параграфа.
Блоки
Блочная верстка, которую порой называют «дивной» версткой, своё название получила от того, что текст, который идет на странице используется внутри элементов <div></div>. Например, если взять текст, внутри которого выделить одно-два предложения этими тегами, то существенного отличия и форматирования, как это было при использовании тега <p> не будет.
Вот такой результат получим на выходе:
В этом примере видно, что текст, который находится внутри контейнера <div> начался с новой строки, а после окончания, следующее предложение также начинается с новой строки, при этом межстрочных отступов нет.
Списки. Нумерованные, ненумерованные и вложенные.
Нумерованный список делается при помощи сочетания двух элементов <ol></ol>, внутри которого размещается элемент <li></li>.
В браузере получаем:
Каждый новый элемент с новой строки, при этом имеет порядковый номер.
Чтобы использовать ненумерованный список вместо <ol> используется <ul>.
Вместо цифр браузер выводит стандартные признаки списка.
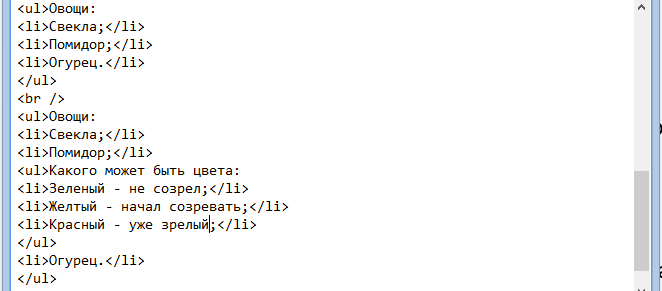
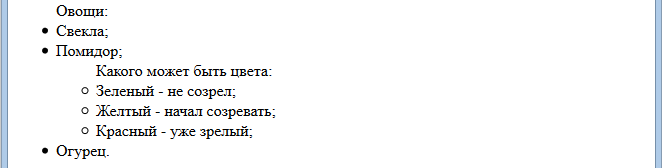
Если внутри списка разместить еще список, то он автоматически становится вложенным списком и получает отступ сбоку.
Таким образом создаются вложенные списки:
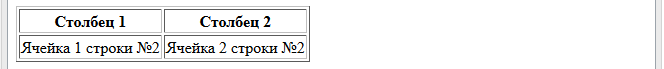
Таблица.
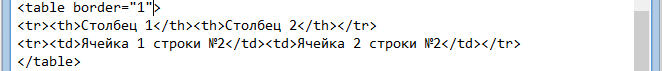
Для того, чтобы отображать информацию структурно в простом случае можно воспользоваться таблицами. <table></table>. Для того, чтобы получить внутри строки и ячейки используются теги <tr></tr> – строки и <td></td> – ячейки. Для оформления заголовков столбцов или строк можно использовать тег <th></th>.
Чтобы это было больше похоже на таблицу добавим отображение границ. Это можно сделать, используя свойство border внутри тега <table>. Тег приобретет следующий вид <table border=”1”>.
Так будет отображаться таблица в браузере. Тег <th> делает текст жирным и располагает его по центру ячейки.
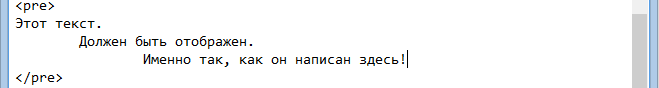
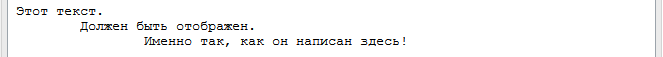
Блоки без форматирования.
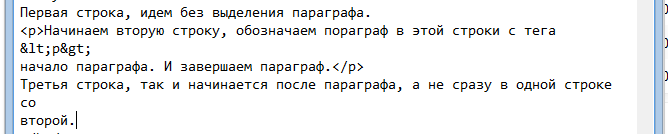
Иногда на странице необходимо вывести текст, без всякого форматирования, то есть, так, как он написан в файле и никак иначе. Для такого случая и применяется тег <pre></pre>.
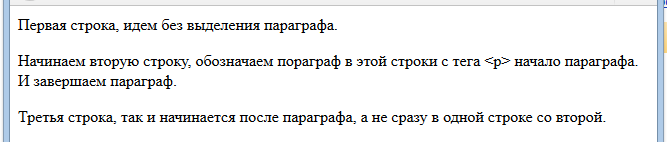
Текст, что расположен между тегами <pre> не получает никакого форматирования и отображается в браузере моноширинным шрифтом с сохранением табуляций и пробелов.
Пример этой статьи можно посмотреть в файле: http://primer.saitsami.ru/3.html